 How to use the new WordPress media loader (photos, etc.).
How to use the new WordPress media loader (photos, etc.).
To upload an image and insert it into a post/page, begin at the same location as before, atop the post’s type-menu bar.
“Add Media” replaces “Upload/Insert” (the camera graphic).
“Add Media” leads to the main interface for loading. Use the pulldown for filtering if needed: “All Media Items” or “Uploaded to this page,” etc.
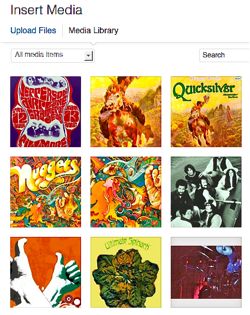
But for initial loading just work with the big stack of thumbnails there, ignoring any images not intended for this post/page.
Click on “Upload Files” (located directly atop that “All Media Items” pulldown).
You can drag and drop files, or use “Select Files” to call up images from your desktop or wherever. Same exact thing as before.
Your latest image should be in the main photo thumbnail stack, top left, probably framed in blue with a check mark. That means the image is active in the media loader. If not, click on it to activate.
Every time you click on an image in this stack, the right-hand column switches to that image. So no more clanging about the “gallery.” Try it out, click on various images. (This will make copying captions and alt tags much easier.)
The right side of this page should look mostly familiar: Title, caption, alt text … and the alignment pulldown (left, right, center).
When you’re done, it’s the old “Insert (code) Into Page” button, bottom right.
(If you come back to this post/page days, weeks, years later, use the pulldown to find images “Uploaded to this page.”)
To add a unique featured image for a post, upload it as usual, make sure the new image is highlighted in the thumb stack. Then activate the featured image menu options via the link top left that says “Set Featured Image.” (If you get stuck, “Insert Media” at top left takes you back. Rinse and repeat.)
The “Set Featured Image” link should change the blue button bottom right of the page, the one you may have just used for “Insert Into Page.” It will now say “Set Featured Image,” though. (Yes, there are two options with the same wording). Make sure the corrected image is bordered in blue. The featured image probably won’t take if you don’t hit this bottom-right button, and the default thumb will continue to show. You don’t have to use the featured image in the post, of course. And you can use a version of the same source image, but uploaded with different sizes and crops, if you like.
Again, if you’re stuck on the featured image side of the interface, click on Insert Media top right.
Editing/cropping in the loader: The media loader has the same “Edit image” options as before. If you were using this feature to edit thumbnails, say to fix someone’s head cut off in a featured image, it’s the same. Perhaps it works better now.
To delete an image, activate and your link is right top in red. You’ll get a popup confirmation, which makes this easier than before. Just hit OK or return.
Please let me know if you encounter any issues not addressed here, or if any of this is incorrect. I’m new at this, too!